- Installing Strapi
- Generating a Basic API
- Routes
- Controllers vs Services
- Creating a Service
- Creating a Controller
- Setting Permissions for the API
In this article, we will be creating a custom API endpoint from scratch.
Installing Strapi
To create a new Strapi project based on a template, run the following command:
1 | # use yarn |
For example:
1 | # use the full template name |
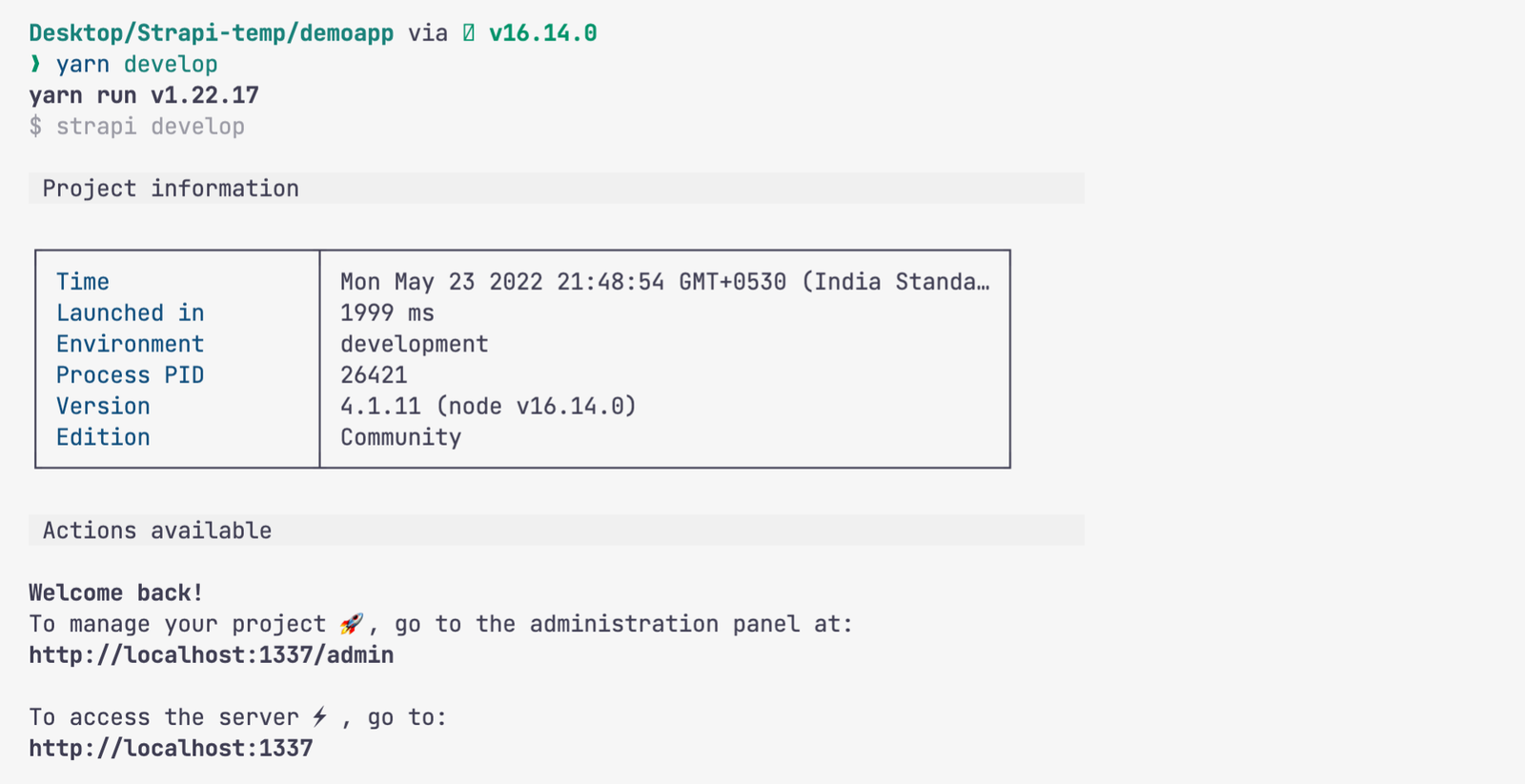
Once the installation is complete, the browser automatically opens a new tab. If not, navigate to http://localhost:1337/admin/.
If port is already used by an another process, please check the alternate port mentioned mentioned in the CLI output. Most of the time, it would be 8000 , 8080 or 1337.
Complete the form to create the first administrator user of this Strapi application.

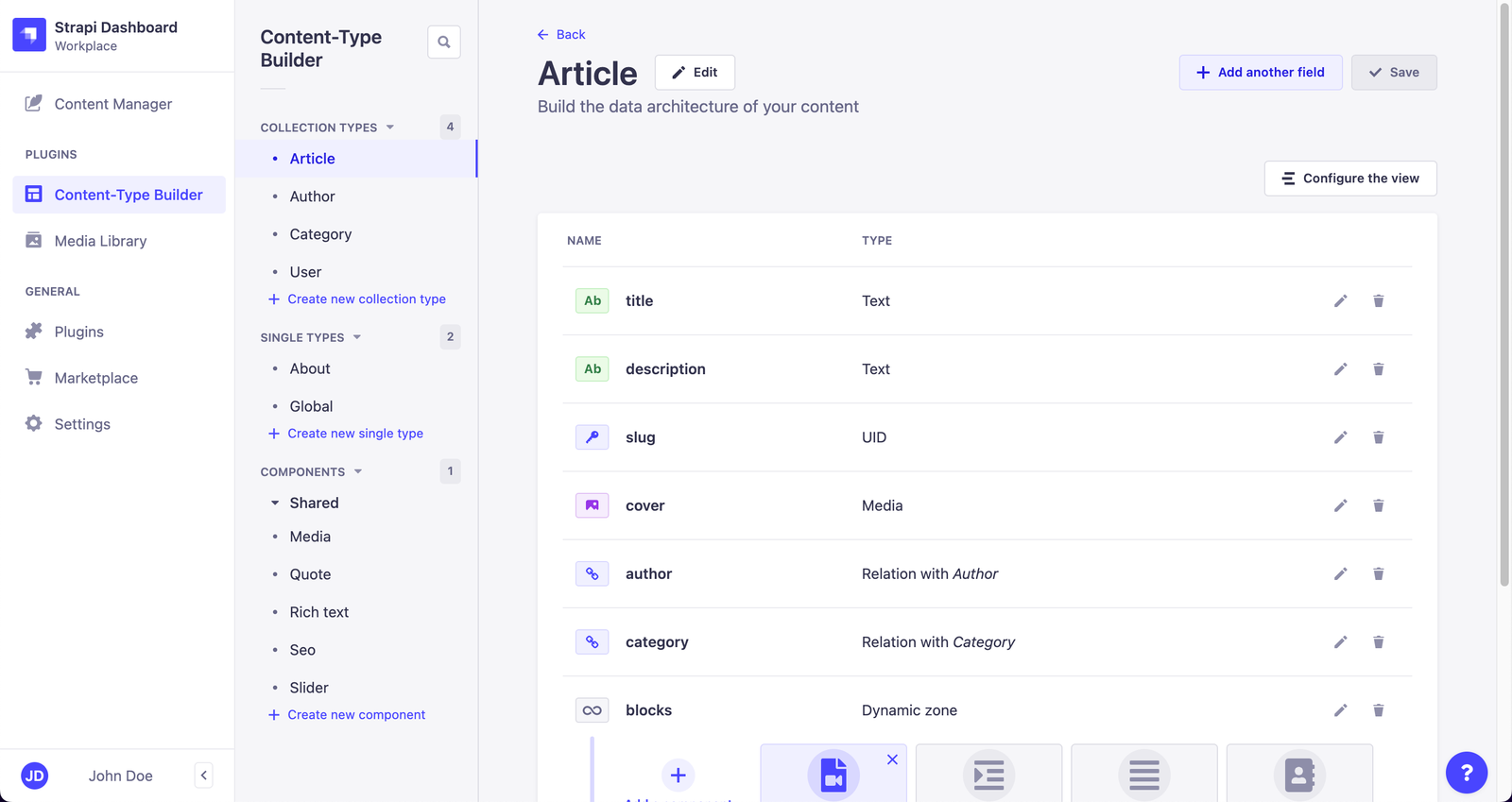
The blog template generates components, collection types, and a single type out of the box.

In this example, we show you how to create a custom API Endpoint GET /api/posts-report which will provide a simplified report of collection type article.
1 | [ |
Generating a Basic API
Navigate to your my-project folder and run npx strapi generate to create a custom API endpoint.
1 | ? Strapi Generators (Use arrow keys) |
Make sure the api option is selected and click enter.
1 | ? Strapi Generators api - Generate a basic API |
I am going to call my posts-report and select N for “Is this API for a plugin?”
1 | ? Strapi Generators api - Generate a basic API |
This will generate these files below
1 | ? Strapi Generators api - Generate a basic API |
We can find these in the /src/api/posts-report folder.
This command creates a directory called posts-report within src/api directory. The posts-report contains three directories called controllers, routes, and services.
Routes
Requests sent to Strapi on any URL are handled by routes. By default, Strapi generates routes for all the content-types. Routes can be added and configured. Once a route exists, reaching it executes some code handled by a controller.
Replace the code in /src/api/posts-report/routes/posts-report.js with the following lines of code.
1 | module.exports = { |
Controllers vs Services
Controllers are JavaScript files that contain a set of methods called actions, reached by the client according to the requested route. Whenever a client requests the route, the action performs the business logic code and sends back the response. Controllers represent the C in the model-view-controller (MVC) pattern. In most cases, the controllers will contain the bulk of a project’s business logic. But as a controller’s logic becomes more and more complicated, it’s a good practice to use services to organise the code into re-usable parts.
Services are a set of reusable functions. They are particularly useful to respect the DRY (don’t repeat yourself) programming concept and to simplify controllers logic.
Creating a Service
Services are basically not aware of the Koa’s ctx object(request and the response). It is supposed to be a flexible and reusable function.
Replace the contents of /src/api/posts-report/services/posts-report.js with the following lines of code that use Strapi’s Entity Service API to fetch all pages:
1 | module.exports = { |
In this code we are using Strapi’s Entity Service API to fetch all pages. To learn more about the flexible ways of populating the response, read the Populating the Entity Service API documentation.
Once a service is created, it’s accessible from controllers or from other services:
1 | // access an API service |
The list of services available can be logged from controllers and services:
1 | console.log('strapi.services ', strapi.services); |
Creating a Controller
Controllers are functions that have direct access to the Koa’s ctx, hence a controller function is responsible for invoking our service on request and returning the results to the response.
Replace the code in /src/api/posts-report/controllers/posts-report.js with the following lines of code:
1 | module.exports = { |
You may need to stop and re-start the server. Stop the server using ctrl + c in the terminal. Start the server using yarn develop. Make sure that your current directory is my-project.

Setting Permissions for the API
That’s all the code required for the use case. Send a get request to /api/posts-report. You will most probably get a 403 error.

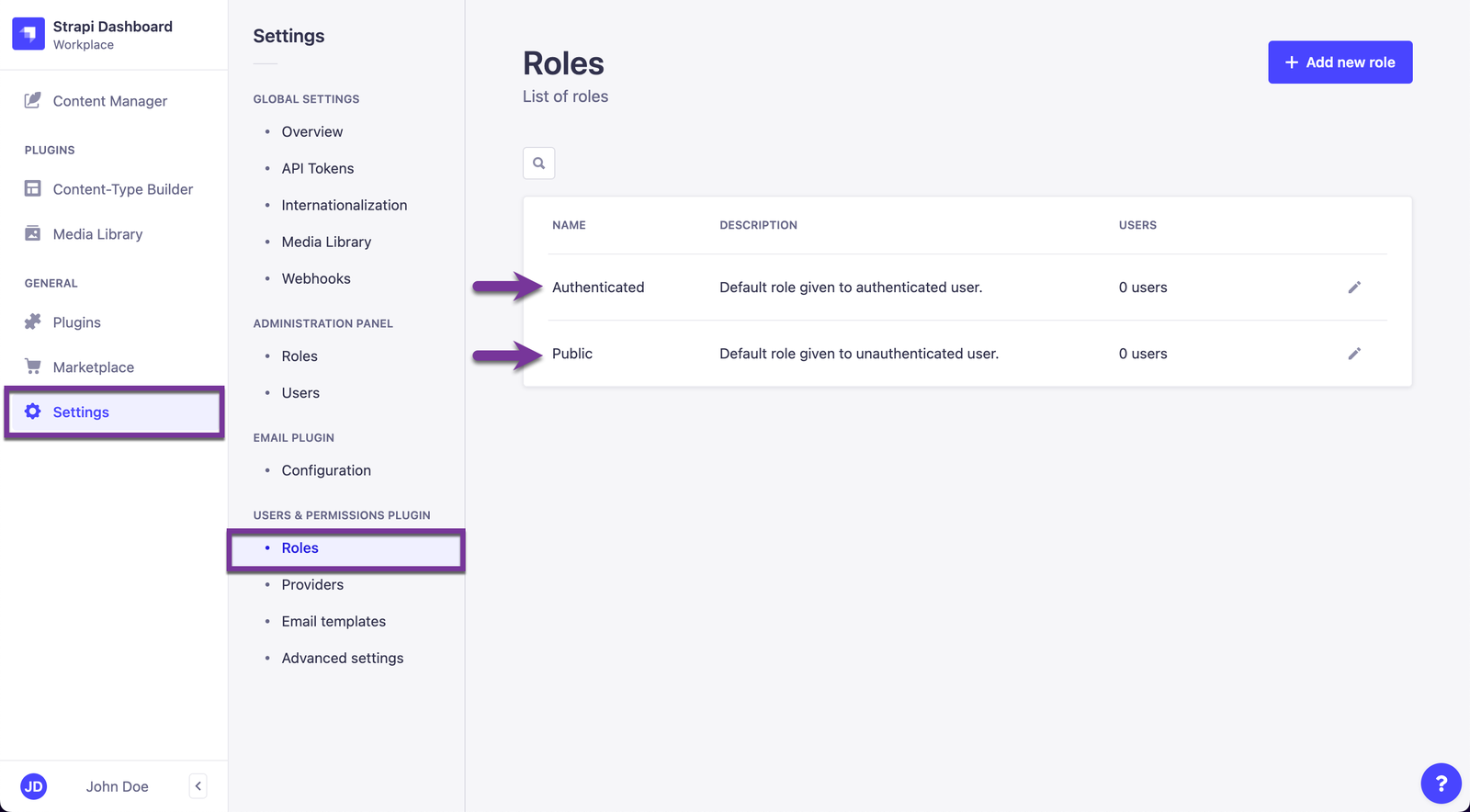
In order to make the end-point accessible only to the authenticated users, go to the Settings > Roles > Authenticated. To be able to publicly access the end-point, please go to the Setting > Roles > Public in the Strapi dashboard.

Please, check the postsReport for the Posts-report route and hit the save button.

Now, the custom API is ready for the public:
You can either just go here directly in your browser http://localhost:1337/api/posts-report or make a GET request using a service like postman or insomnia.
You should now see your data coming from your custom controller.

Source: https://strapi.io/blog/how-to-create-a-custom-api-endpoint-in-strapi