- Set the default language to Chinese globally
- Add a menu on the navigation bar
- ProTable sort data from server
This article is based on Ant Design Pro 5.2.0.
Set the default language to Chinese globally
Edit config/config.ts:
1 | export default defineConfig({ |
Add a menu on the navigation bar
First of all, edit config/routes.ts and add a new item for your new menu link:
1 | export default [ |
In the previous code snippet, we created a menu item call My Page on the navigation bar, which has a path of /mypage in the URL, and it uses a component saved in the file src/pages/MyPage/index.tsx.
Next, we create the file src/pages/MyPage/index.tsx with the following content:
1 | export default function() { |
Then you will be able to visit this ‘/mypage’ route, for example http://localhost:8000/mypage.
ProTable sort data from server
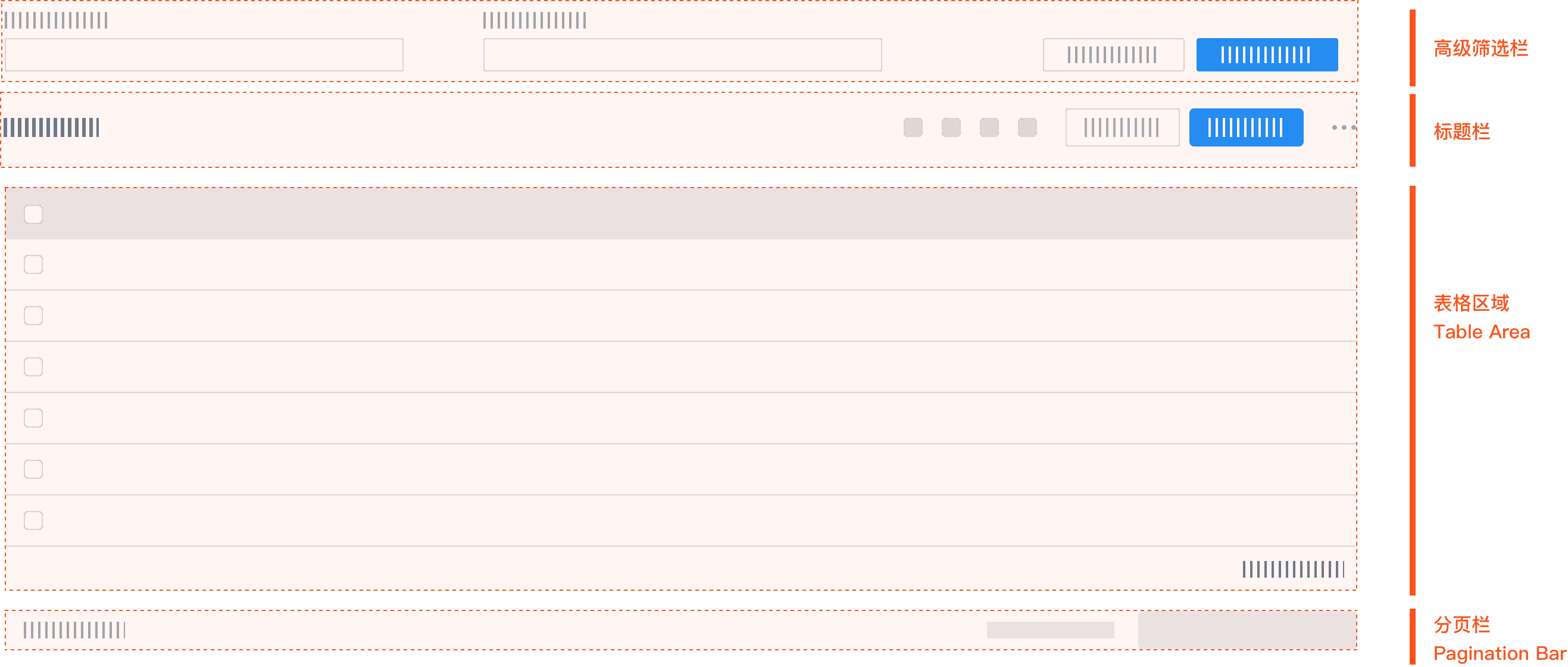
ProTable is a component which can be used to build a CRUD page, it has the following sections:

There is an attribute called columns, which is used to specify the columns of the table. For example:
1 | const columns = [ |
If you click a specific table field header, all the data in the table should be sorted locally or on the server side by this field in ascending order or descending order.
We are going to sort all the records by the price field on the server side.
ProTable use the request attribute to fetch data from a remote API endpoint, for example:
1 | <ProTable |
Next, we need to listen to the change event triggered by the click on the field head by using the onChange attribute. Also, in order to trigger the request automatically, we resort to the params attribute, everytime when its values changes, the request callback function will be called.
1 | const [formParams, setFormParams] = useState(); |